Among several factors that influence the effectiveness of an eLearning course, choosing the right graphics have been one of my favorites. Graphics make an eLearning engagement more effective. In the entire eLearning development process, there is an important interpaly between instruction design and media development. One cannot do without the other. They share a common goal- to deliver the best learning engagement.
Let us look at the three components impacting the planning and design of graphics in the eLearning development lifecycle.
Component 1: Instructional Objectives
An eLearning module’s instructional goal is the most important component in the planning and design of visuals. There are three major instructional goals for eLearning:
-
- To inform
-
- To support procedural outcomes
-
- To support principle-based outcomes
For example, a procedural course includes many graphics that illustrate the screens or equipment the learner is being trained on. Whereas, principle-based courses use a problem centered learning approach in which the visuals illustrate a job setting in which the learner gets a virtual assignment to learn new skills.
Component 2: The Learning Ecosystem
ELearning development is based on a learner’s background and his/her competencies. This also effects the decisions in choosing visuals. The learner’s existing knowledge influences the type of graphic to improve learning. For example, the design and display of visuals for systems training with the objective of delivering hands-on practice will be quite different from the design and display of visuals for systems training with the objective of delivering acquaintance of process.
Component 3: Functionality of the graphic.
Usually we talk about graphics in terms of their salient appearance i.e. whether it is an animation, line drawing or a photograph. The effectiveness of a graphic is also determined by its functionality, i.e. what it communicates and how it impacts the learner’s psychology.
I did a little research and found commendable categorization of graphic functionalities. Selecting graphics along the 7 functionalities can improve eLearning engagement significantly.
1. Decorative Graphics- These graphics add to the aesthetic appeal of the eLearning course , but should be used only in relevant scenarios. For Example, eLearning avatars help the learners compliment a trainer in a virtual world.

2. Representational Graphics- In such graphics, a virtual environment is created depicting a common work setting. Learners experience the real-work scenario without incurring the risk in learning in a real-work setup. These can be in the form of photographs, drawings or screen captures.

3.Mnemonic Graphics- These graphics aim to translate information into a form that the brain can retain better than in its original form. For example, six levels of Bloom’s Taxonomy can be referred to as below.
| Keep | Calm | At | All | Sporting | Events |
| Knowledge | Comprehension | Application | Analysis | Synthesis | Evaluation |
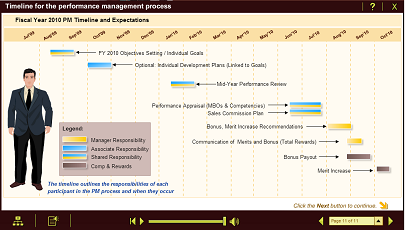
4.Organizational graphics- These graphics show qualitative relationships among the main ideas in a lesson and help the learners follow the eLearning course progression.

5. Relational Graphics- Relational graphics show quantitative relationships among two or more variables. These are in the form of pie charts, bar graphs line graphs etc.

6. Transformational Graphics- The major benefit of transformational graphics is to show changes in objects over time or space. They state changes in the form of processes or procedures in eLearning engagements. For example, two different graphics show the difference in space-time during operating an equipment.


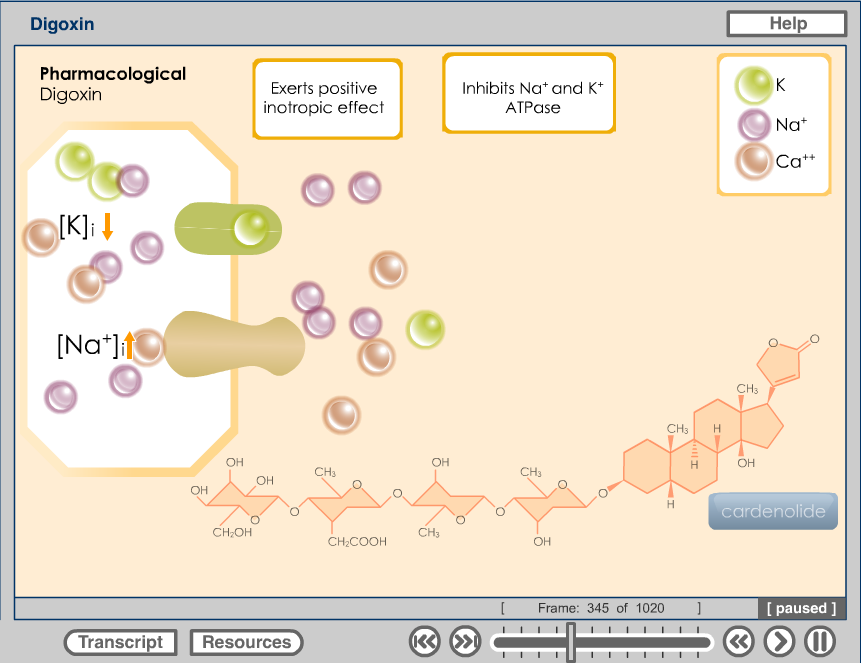
7. Interpretive Graphics- Illustrating ideas or principles can be very helpful with such graphics. Interpretive graphics help in interpreting abstract concepts. For example, an interpretive animation shows the mechanism of action of Digoxin.

Creating meaningful experiences in eLearning courses suddenly seems so much interesting than before. Do you know of any other examples of intelligent usage of graphics to spruce up the eLearning engagement? Share them with us here.




